バックアップの必要性を痛感した出来事がありました!!皆さんは当然していると思いますがHTMLを編集する時は事前に必ずバックアップをしましょう。今回はHTML編集後にPC画面は問題なかったので気づくのが遅れてしまいました。後日
スマホ画面を見るといつもと違う表示方法だったのでパニックになりましたがバックアップしているのを思い出しHTML編集前に戻ることができ助かりました!!!
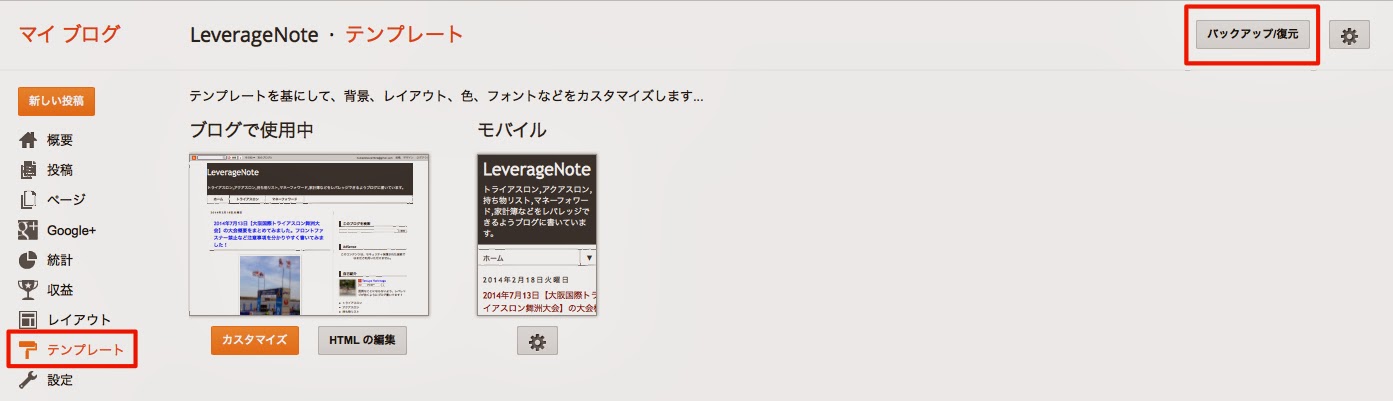
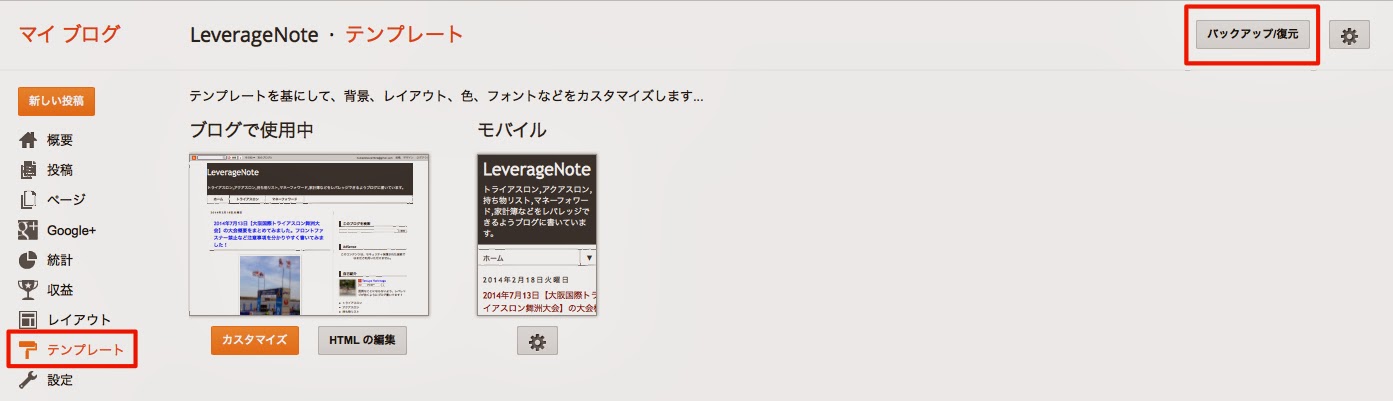
1.HTML編集画面
 |
| テンプレート画面 |
テンプレート画面からHTMLの編集を行います。
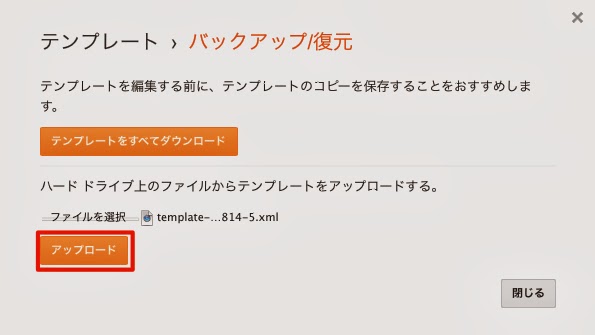
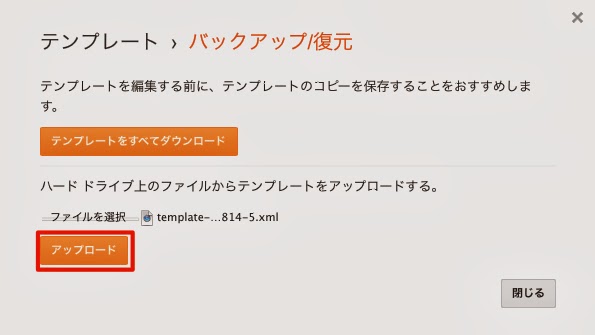
2.バックアップ/復元
今回は
bloggerのバックアップ方法です。HTML編集を行う前に必ずバックアップしましょう。
ダウンロード
 |
| テンプレート>バックアップ |
 |
| バックアップ/復元 |
「テンプレート画面」の右上に「バックアップ/復元」ボタンがあります。
 |
| テンプレートをすべてダウンロード |
「テンプレートをすべてダウンロード」ボタンを押して閉じます。すると現在のテンプレートがダウンロードされます。
アップロード
次は以前のテンプレートへと戻す方法です。HTML編集で失敗に気づいた時は前回ダウンロードしたテンプレートに戻しましょう。
 |
| ファイルを選択 |
「ファイルを選択」します。
 |
| ダウンロード画面 |
任意のファイルを選択します。
※「template-数字.
xml」と書かれているファイルです。日付や時間からも確認できます。
 |
| バックアップ/復元 |
ファイルが選択されているのを確認しましたら「アップロード」します。
これで元通りです。
「ダウンロード」も「アップロード」も簡単に終わります。だからHTML編集前は必ずバックアップしましょう。そしてPCと
スマホの画面閲覧も確認しましょう。